Pada kesempatan ini akan membahas tentang konsep teknologi web page (aplikasi web) pada pemrograman web. Diantaranya akan membahas profesi dalam pengembangan aplikasi web, sejarah web, cara kerja web dan perangkat pengembang aplikasi web.
KOMPETENSI DASAR
3.1. Memahami konsep teknologi aplikasi web.
4.1. Menyajikan berbagai teknologi pengembang aplikasi web.
TUJUAN PEMBELAJARAN
Dengan diskusi kelompok dalam pembelajaran konsep teknologi aplikasi web ini, diharapkan siswa melakukan kerjasama, disiplin dalam kegiatan pembelajaran menemukan, dan bertanggungjawab dalam pembelajaran serta dapat.
- Memahami profesi dalam bidang teknologi informasi
- Memahami profesi dalam pengembangan aplikasi web
- Memahami sejarah web
- Memahami cara kerja web
- Menyajikan cara kerja web
- Memahami alur pengembangan aplikasi web
- Memahami perangkat pengembangan aplikasi web
- Memahami alur pengembangan aplikasi web
- Menyajikan perangkat pengembangan aplikasi web
A. PROFESI DALAM PENGEMBANGAN APLIKASI WEB
Ada banyak ragam dalam profesi di dalam bidang Teknologi Informasi, bagaimana dengan profesi yang berada dalam lingkungan pengembangan aplikasi web? Berikut ini adalah profesi-profesi yang langsung terkait dalam pengembangan aplikasi web, diantaranya :
- Web Designer
Seorang desainer Web adalah orang yang bertanggung jawab untuk menentukan tampilan sebuah website
- Web Programmer
Web Programmer bertugas dalam melakukan pengcodingan atau pemograman sebuah website agar dinamis.
- Web Administrator
Tugasnya adalah untuk memaintenance suatu server, mengerti akan Sistem Operasi Server, baik itu mulai dari instalasi sampai kepada masalah (troubleshooting)
- Web Master
Seoarang Web Master adalah seorang yang mengerti akan kesemua hal mulai dari disain, program dan keamanan server namun tidak terlalu turut mencampuri ke masing-masing divisi, cukup dengan mempertanggun jawabkan atas jalannya suatu situs (web).
B. SEJARAH WEB
Internet adalah jaringan komputer yang saling terhubung. Tidak ada perusahaan yang memiliki internet, yang merupakan upaya kerja sama diatur oleh sistem standar dan aturan. Tujuan dari menghubungkan komputer bersama-sama, tentu saja, adalah untuk berbagi informasi. Ada banyak cara informasi dapat dikirimkan antar komputer, termasuk email, transfer file (File Transfer Protocol), dan banyak layanan yang lebih khusus yang dibangun dalam layanan Internet. Metode ini standar untuk mentransfer data atau dokumen melalui jaringan dikenal sebagai protokol.
WWW dikembangkan pertama kali di Pusat Penelitian Fisika Partikel Eropa (CERN : Organisation Europeenne pour la Recherche Nucleaire), Jenewa, Swiss. Pada tahun 1989 Berners-lee membuat pengajuan untuk proyek pembuatan hiperteks global, kemudian pada bulan Oktober 1990, ‘World Wide Web’ sudah dapat dijalankan dalam lingkungan CERN. Pada musim panas tahun 1991, WWW secara resmi digunakan secara luas pada jaringan Internet.
C. CARA KERJA WEB
Bagaimana cara kerja website? Cara kerja website pada dasarnya yaitu input, proses dan output. Website adalah halaman informasi yang disediakan melalui jalur internet sehingga bisa diakses di seluruh dunia selama terkoneksi dengan jaringan internet.
Website merupakan komponen atau kumpulan komponen yang terdiri dari teks, gambar, suara, video, animasi dan lain sebagainya. Sehingga lebih merupakan media informasi yang menarik untuk dikunjungi. Semua website pasti mempunyai domain dan web server. Domain bisa kita analogikan sebagai alamat rumah, sedangkan web server sebagai rumah untuk menyimpan berbagai perabotan rumah tangga.
Bagaimana cara website bekerja?
- Pertama, misal Anda ingin mencari informasi melalui mesin pencari (search engine) Google.
- Tentunya Anda terlebih dahulu akan menjalankan aplikasi web browser baik itu Internet Explorer, Mozilla, Chrome, Opera, dan lain sebagainya yang telah terkoneksi internet.
- Anda lalu mengetikan URL (Uniform Resource Locator) atau domain di web browser, misal www.google.com atau google.com.
- Nah pada saat itu domain yang Anda ketikkan tersebut perlu diterjemahkan menjadi alamat IP karena komputer Anda sebenarnya hanya bisa mengakses alamat IP. Tugas penerjemahan ini dilakukan oleh Domain Name System (DNS), karena itu komputer Anda akan meminta bantuan DNS server yang terdaftar untuk menerjemahkan nama domain tersebut. DNS server menemukan alamat google.com dan memberikan alamat IP-nya kepada browser Anda. Browser Anda segera menuju server dengan alamat IP yang didapatkan dari DNS server dan meminta halaman yang tersedia didalam web server tersebut.
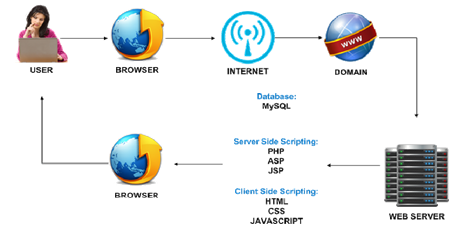
- Setelah web server menerima permintaan (request), web server lalu akan memprosesnya (process) dan memberikan hasil data (output). Untuk lebih jelasnya silahkan lihat ilustrasi gambar cara kerja website di bawah ini.

D. PERANGKAT PENGEMBANG APLIKASI WEB
Untuk perangkat pengembangan aplikasi web dapat dikelompokan menjadi perangkat keras dan perangkat lunak.
- Perangkat Keras
Untuk lingkungan pengembangan web yang nyaman, berikut ini peralatan yang sebaiknya disediakan:
- Komputer Utama, dengan operating system Macintosh, Windows, ataupun Linux. Perusahaan pengembangan web profesional cenderung berbasis Macintosh.
- Memori tambahan, sebaiknya computer memiliki memori yang besar, karena dalam pengembangan web cenderung kita akan membuka beberapa aplikasi sekaligus.
- Sebuah monitor besar, meskipun bukan keharusan, monitor besar memudahkan untuk desainer visual. Semakin besar monitor, semakin banyak jendela dan panel kontrol dapat terbuka pada waktu yang sama.
- Perangkat Lunak
Untuk perangkat lunak pengembangan web dapat dikelompokkan menjadi beberapa, diantaranya :
a. Web Page Authoring
Ini adalah kelompok perangkat lunak seperti desktop publishing tetapi format yang dihasilkan adalah halaman web. Aplikasi ini biasanya bersifat “WYSIWYG” (What You See Is What You Get, dibaca “whizzy-wig”) yaitu apa yang kamu lihat, itulah yang kamu dapatkan. Jadi aplikasi ini biasanya ketika membuat tampilannya seperti yang akan dihasilkan.
Beberapa contoh aplikasi yang termasuk dalam kelompok ini :
- Adobe Dreamweaver, aplikasi ini berbayar dan dibawah lisensi perusahaan Adobe, aplikasi ini banyak digunakan oleh pengembang web. Memiliki banyak fasilitas dan fiture.
- Microsoft Expression Web (lisensi dari Windows). Bagian dari Microsoft’s suite yang merupakan aplikasi perancangan professional.
- Nvu (Linux, Windows, dan Mac OS X). Tidak ingin membayar untuk Editor WYSIWYG?
Nvu (diucapkan N-view, untuk “pandangan baru”) adalah sebuah aplikasi open source (sumber terbuka) yang cocok dengan banyak fitur dalam Adobe Dreamweaver, dan dapat diunduh secara gratis di nvu.com.
b. Editor
Ini adalah kelompok perangkat lunak yang kebalikan dari Adobe Dreamweaver Microsoft Expression Web. Aplikasi ini tidak lagi “WYSIWYG” (What You See Is What You Get”) tetapi lebih ke kode HTML. Beberapa contoh aplikasi yang termasuk dalam kelompok ini :
- TextPad (Windows saja). TextPad adalah plain-text sederhana dan murah untuk editor kode di Windows.
- Teks Sublime (Window, Mac, Linux). Editor teks ini terlihat dipreteli namun memiliki banyak fungsi (seperti kode warna dan ikhtisar kode penuh) bagi pengembang web.
- Coda oleh Panic (hanya Macintosh). Pengguna Coda seperti alur kerja yang visual, alat-alat manajemen file, dan built-in akses terminal.
- Textmate oleh MacroMates (hanya Macintosh). Editor teks canggih ini memiliki alat manajemen proyek dan antarmuka yang terintegrasi dengan sistem operasi Mac. Hal ini semakin populer karena disesuaikan, kaya fitur, dan murah.
- BBEdit oleh Bare Bones Software (hanya Macintosh). Untuk pengembang web banyak fitur shortcut yang besar telah membuat editor terkemuka berbasis Mac.
c. Aplikasi Editing Gambar dan Menggambar
Untuk menambahkan gambar ke halaman web, akan perlu program editing gambar. Berikut ini beberapa aplikasi yang cukup populer :
- Adobe Photoshop. Photoshop dapat dikatakan sebagai standar industri untuk penciptaan gambar baik dalam cetak maupun dunia web.
- Adobe Photoshop Elements. Versi ini lebih ringan dari Photoshop dirancang untuk mengedit foto dan manajemen, tetapi beberapa penggemar menemukan bahwa ia memiliki semua alat yang diperlukan untuk menempatkan gambar pada halaman web.
Itulah pembahasan tentang profesi dalam pengembangan aplikasi web, sejarah web, cara kerja web dan perangkat pengembang aplikasi web. Semoga bermanfaat dan menjadi ilmu pengetahuan buat semunya. Apabila ada yang kurang dipahami atau ada masukan dan saran serta referensi lainnya, silakan isi pada kolom komentar. Salam sukses. Terimakasih.
BACA JUGA :
ALUR PENGEMBANGAN APLIKASI WEB (PEMROGRAMAN WEB SMK RPL)

