Berdasarkan persepsi dari beberapa pengembang perangkat lunak dan ahli-ahli dalam bidang rekayasa perangkat lunak (software engineering professional), Pengembangan Aplikasi Web tidaklah sama dengan rekayasa perangkat lunak walaupun keduanya melibatkan pemrograman dan pengembangan perangkat lunak.
Walaupun banyak mengadopsi prinsip-prinsip rekayasa perangkat lunak, Pengembangan Aplikasi Web memiliki banyak pendekatan, metoda, alat bantu, teknik dan panduan yang memenuhi persyaratan pembuatan sistem berbasis web.
Pengembangan sistem berbasis web berbeda dengan pengembangan perangkat lunak konvensional, dimana pengembangan sistem berbasis web lebih banyak menghadapi tantangan. Pengembangan Aplikasi Web adalah gabungan dari print publishing dan pengambangan perangkat lunak, diantara marketing dan perhitungan dan diantara seni dan teknologi.
Alternatif model dari Pengembangan Aplikasi Web adalah sebagai berikut :
A. Formulasi (Formulation)
Kegiatan yang berfungsi untuk merumuskan tujuan dan ukuran dari aplikasi berbasis web serta menentukan batasannya sistem.
Tujuan yang ingin dicapai bisa dibedakan menjadi dua kategori, yaitu :
- Tujuan yang bersifat informatif
Menyediakan suatu informasi tertentu kepada pengguna, berupa teks, grafik, audio, dan video.
- Tujuan yang bersifat fungsional
Kemampuan untuk melakukan suatu fungsi yang dibutuhkan pengguna, misal dengan menggunakan aplikasi tersebut seorang guru dapat memperoleh nilai akhir dan statistik nilai guru dari data-data ujian, tugas, kuis yang ia input ke dalam aplikasi.
B. Perencanaan (Planning)
Kegiatan yang digunakan untuk menghitung estimasi biaya proyek pembuatan aplikasi berbasis web ini, estimasi jumlah pengembang, estimasi waktu pengembangan, evaluasi resiko pengembangan proyek, dan mendefinisikan jadwal pengembangan untuk versi selanjutnya (jika diperlukan).
C. Analisis (Analysis)
Kegiatan untuk menentukan persyaratan-persyaratan teknik dan mengidentifikasi informasi yang akan ditampilkan pada aplikasi berbasis web. Analisis yang digunakan pada rekayasa web dilakukan dari empat sisi, yaitu :
- Analisis isi informasi
Mengidentifikasi isi yang akan ditampilkan pada aplikasi berbasis web ini. Isi informasi dapat berupa teks, grafik, audio, maupun video.
- Analisis interaksi
Analisis yang menunjukkan hubungan antara web dengan pengguna.
- Analisis fungsional
Analisis tentang proses bagaimana aplikasi berbasis web ini akan menampilkan informasi kepada pengguna.
- Analisis konfigurasi
Konfigurasi yang digunakan pada aplikasi berbasis web, internet, intranet, atau extranet. Selain itu, analisis ini juga meliputi relasi database dengan web jika diperlukan.
- Rekayasa (engineering)
Terdapat dua pekerjaan yang dilakukan secara paralel, yaitu desain isi informasi dan desain arsitektur web.
Pada saat tahap desain, ada beberapa hal yang perlu dilakukan :
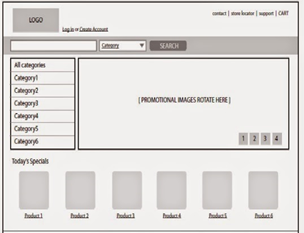
Pembuatan Diagram Wireframe (Gambar Rangka), tujuan dari diagram gambar rangka adalah untuk menunjukkan bagaimana lay out halaman web dan menunjukkan di mana fungsi dan konten seperti navigasi, kotak pencarian, elemen bentuk dan sebagainya, tanpa desain grafis. Berikut ini contohnya :

Gambar. Diagram Wireframe sebuah halaman web.
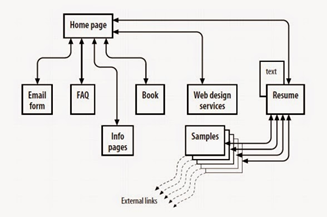
Diagram Situs, Sebuah diagram situs menunjukkan struktur situs secara keseluruhan dan bagaimana halaman individual berhubungan satu sama lain. Gambar dibawah menunjukkan diagram situs yang sangat sederhana

Gambar. Diagram Situs
Storyboard dan diagram alir pengguna, Storyboard ini bertujuan untuk menunjukkan langkah-langkah yang diperlukan untuk menyelesaikan tugas-tugas, opsi yang mungkin, dan juga memperkenalkan beberapa standar jenis halaman. Gambar 1-3 menunjukkan storyboard sederhana

Gambar. Desain Visual
- Implementasi (page generation) & pengujian (testing)
Suatu kegiatan pengembangan untuk mewujudkan desain menjadi suatu website. Teknologi yang digunakan tergantung dengan kebutuhan yang telah dirumuskan pada tahap analisis.
- Evaluasi oleh konsumen (customer evaluation)
Suatu kegiatan akhir dari siklus proses rekayasa web, akan menentukan apakah web yang telah selesai dibuat tersebut sesuai dengan yang mereka inginkan. Apabila aplikasi berbasis web ini belum sesuai dengan kehendak mereka, maka proses rekayasa web akan terus dilakukan dan dimulai lagi dari tahap formulasi untuk versi berikutnya.
D. Perangkat Pengembangan Aplikasi Web
Untuk perangkat pengembangan aplikasi web dapat dikelompokan menjadi perangkat keras dan perangkat lunak.
- Perangkat Keras
Untuk lingkungan pengembangan web yang nyaman, berikut ini peralatan yang sebaiknya disediakan
- Komputer Utama, dengan operating system Macintosh, Windows, ataupun Linux. Perusahaan pengembangan web profesional cenderung berbasis Macintosh.
- Memori tambahan. sebaiknya computer memiliki memori yang besar, karena dalam pengembangan web cenderung kita akan membuka beberapa aplikasi sekaligus.
- Sebuah monitor besar. Meskipun bukan keharusan, monitor besar memudahkan untuk desainer visual. Semakin besar monitor, semakin banyak jendela dan panel kontrol dapat terbuka pada waktu yang sama.
- Sebuah scanner dan / atau kamera digital. Jika mengantisipasi membuat gambar dan tekstur sendiri, akan memerlukan beberapa alat untuk membuat gambar.
- Sebuah komputer kedua. Banyak web designer merasa berguna memiliki komputer penguji yang menjalankan platform yang berbeda dari komputer utama yang mereka gunakan untuk pengembangan. Karena browser kerja yang berbeda pada Mac dan pada mesin Windows, itu penting untuk menguji halaman web dalam sebanyak mungkin system operasi berbeda.
- Perangkat mobile/smartphone. Saat ini banyak orang mengakses web melalui smartphone/tablet, sehingga kita perlu menguji penampilan dan kinerja situs web yang kita buat pada mobile browser pada smartphone atau perangkat tablet. Namun saat ini banyak web emulator yang dapat digunakan sebagai penguji web kita
- Perangkat Lunak
Untuk perangkat lunak pengembangan web dapat dikelompokkan menjadi beberapa, diantaranya :
- Web Page Authoring
Ini adalah kelompok perangkat lunak seperti desktop publishing tetapi format yang dihasilkan adalah halaman web. Aplikasi ini biasanya bersifat “WYSIWYG” (What You See Is What You Get, dibaca “whizzy-wig”) yaitu apa yang kamu lihat, itulah yang kamu dapatkan. Jadi aplikasi ini biasanya ketika membuat tampilannya seperti yang akan dihasilkan.
Beberapa contoh aplikasi yang termasuk dalam kelompok ini :
– Adobe Dreamweaver, aplikasi ini berbayar dan dibawah lisensi perusahaan Adobe, aplikasi ini banyak digunakan oleh pengembang web.
– Memiliki banyak fasilitas dan fiture.Microsoft Expression Web (lisensi dari Windows). Bagian dari Microsoft’s suite yang merupakan aplikasi perancangan professional.
– Nvu (Linux, Windows, dan Mac OS X). Tidak ingin membayar untuk Editor WYSIWYG? Nvu (diucapkan N-view, untuk “pandangan baru”) adalah sebuah aplikasi open source (sumber terbuka) yang cocok dengan banyak fitur dalam Adobe Dreamweaver, dan dapat diunduh secara gratis di nvu.com.
- HTML Editor
Ini adalah kelompok perangkat lunak yang kebalikan dari Adobe Dreamweaver Microsoft Expression Web. Aplikasi ini tidak lagi “WYSIWYG” (What You See Is What You Get”) tetapi lebih ke kode HTML. Beberapa contoh aplikasi yang termasuk dalam kelompok ini :
– TextPad (Windows saja). TextPad adalah plain-text sederhana dan murah untuk editor kode di Windows.
– Teks Sublime (Window, Mac, Linux). Editor teks ini terlihat dipreteli namun memiliki banyak fungsi (seperti kode warna dan ikhtisar kode penuh) bagi pengembang web.
– Coda oleh Panic (hanya Macintosh). Pengguna Coda seperti alur kerja yang visual, alat-alat manajemen file, dan built-in akses terminal.
– Textmate oleh MacroMates (hanya Macintosh). Editor teks canggih ini memiliki alat manajemen proyek dan antarmuka yang terintegrasi dengan sistem operasi Mac. Hal ini semakin populer karena disesuaikan, kaya fitur, dan murah.
– BBEdit oleh Bare Bones Software (hanya Macintosh). Untuk pengembang web banyak fitur shortcut yang besar telah membuat editor terkemuka berbasis Mac.
- Aplikasi editing gambar dan menggambar
Untuk menambahkan gambar ke halaman web, akan perlu program editing gambar. Berikut ini beberapa aplikasi yang cukup populer :
– Adobe Photoshop. Photoshop dapat dikatakan sebagai standar industri untuk penciptaan gambar baik dalam cetak maupun dunia web.
– Adobe Photoshop Elements. Versi ini lebih ringan dari Photoshop dirancang untuk mengedit foto dan manajemen, tetapi beberapa penggemar menemukan bahwa ia memiliki semua alat yang diperlukan untuk menempatkan gambar pada halaman web.
– Adobe Illustrator. Karena desainer perlu membuat logo, ikon, dan ilustrasi di berbagai ukuran dan resolusi, untuk itu semua aplikasi ini sangat membantu. Aplikasi ini juga dapat dipadukan dengan Photoshop
– Adobe Fireworks. Program grafis web ini menggabungkan editor foto dengan alat untuk membuat ilustrasi berbasis vektor. Ia juga memiliki alat-alat canggih untuk grafis web.
– Corel Paint Shop Photo Pro (Windows saja). Editor gambar yang penuh fitur ini populer di pengguna Windows, terutama karena harga yang rendah.
- Aplikasi Internet
Karena hasil akhir dari pengembangan halaman web digunakan di Internet, maka diperlukan beberapa aplikasi untuk membuka halaman web, biasa disebut “browser”. Berikut ini beberapa aplikasi browser yang cukup populer :
- -> Windows:
- Internet Explorer
- Chrome
- Firefox
- Safari
- Opera
- -> Macintosh OS X:
- Safari
- Chrome
- Firefox
- Opera
- -> Browser perangkat bergerak (mobile)
- Mobile Safari (iOS)
- Android Browser (Android)
- BlackBerry Browser (RIM)
- Nokia Series 40 and Nokia Browser for Symbian
- Opera Mobile and Mini (installed on any device)
- Internet Explorer Mobile (Windows Phone)
- Silk (Kindle Fire)
- Aplikasi Transfer File (FTP/File Transfer Protokol).
Sebuah aplikasi FTP memungkinkan untuk mengunggah dan mengunduh file antara komputer kita dan komputer yang akan menjadi tempat halaman web/web server. Beberapa aplikasi authoring web sebelumnya juga memiliki aplikasi FTP yang terintegrasi langsung. Ada juga aplikasi FTP khusus, seperti yang tercantum di bawah ini:
- -> Windows
- WS_FTP
- CuteFTP
- AceFTP
- Filezilla
- -> Macintosh
- Transmit
- Cyberduck
- Fetch
BACA JUGA :
KONSEP TEKNOLOGI WEB PAGE (APLIKASI WEB) PEMROGRAMAN WEB
